HTTP
http QUERY

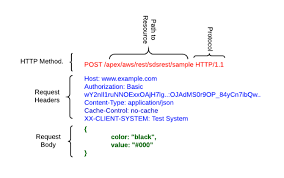
<стартовая строка>: method, URI, http version <заголовки> <тело запроса>
- В заголовке в поле Host передается адрес сервера (fqdn/ip), что позволяет напр. на web сервере с множеством сайтом определить какой сайт отдавать
- Клиент и сервер могут использовать разные версии протокола НТТР, при этом все будет работать корректно.
Читать дальше
