HTTP
http QUERY

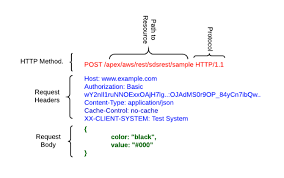
<стартовая строка>: method, URI, http version <заголовки> <тело запроса>
- В заголовке в поле Host передается адрес сервера (fqdn/ip), что позволяет напр. на web сервере с множеством сайтом определить какой сайт отдавать
- Клиент и сервер могут использовать разные версии протокола НТТР, при этом все будет работать корректно. Версия 2 (например) обратно совместима с версией 1.1.
- Если говорить в общем не только в тело, но и в заголовок можно добавить что угодно, вплоть до WER1L RUN THE WORLD
http response
Example: HTTP/1.0 200 OK
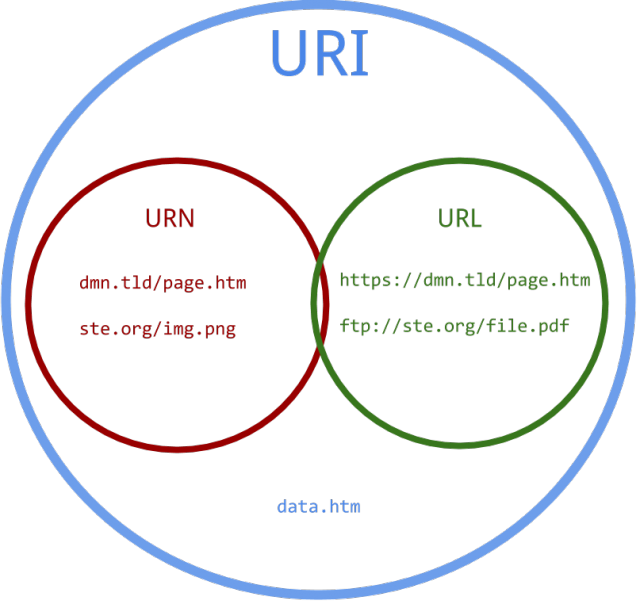
URI/URL/URN
HTTP URI: URL + URN.
http://www.example.com:7777/path_to_resource?a=1&b=2
-
- http – protocol
- www.example.com – fqdn
- 7777 – port
- path_to_resource – path to resource
- a=1&b=2 – query

HTTP Response Content-Type
- Charset – без него в мобильном браузере могут быть кракозябры т.к. по умолчанию кодировка в cp1251.
- text/http – если указать text/plain может не работать выгрузка страницы разными утилитами типа PHP file_get_contents, PHP stream_get_contents (в том числе, как я понимаю, поисковыми).
HTTP versions
$ curl --head weril.me HTTP/1.1 200 OK Server: Apache/2.4.6 (CentOS) OpenSSL/1.0.2k-fips PHP/7.3.13 X-Powered-By: PHP/7.3.13 Link: <https://weril.me/wp-json/>; rel="https://api.w.org/" Content-Type: text/html; charset=UTF-8
- HTTP/2, HTTP 2, HTTP2 и HTTP/3, HTTP 3, HTTP3:

Некоторые особенности протокола HTTP/2, отличающие его от HTTP/1.1: Мультиплексирование — позволяет отправлять несколько запросов и получать несколько ответов одновременно по одному соединению. Устраняет проблему «головной блокировки», характерную для HTTP/1.1, где каждый запрос ждал завершения предыдущего. proglib.iodzen.rublog.click.ru Сжатие заголовков с помощью алгоритма HPACK. Это снижает объём данных, передаваемых по сети, особенно при повторяющихся запросах, например для API или динамического контента. proglib.ioblog.click.ru Приоритизация потоков — позволяет разработчикам назначать уровень важности для различных запросов. Это помогает сначала загружать самые критичные ресурсы. proglib.iodzen.ru Server Push — сервер может отправлять клиенту данные, которые тот ещё не запрашивал, например, на основании данных о том, какую следующую страницу открывают пользователи. habr.com
Протокол HTTP/2 является бинарным[13][14]. По сравнению с предыдущим стандартом изменены способы разбиения данных на фрагменты и транспортирования их между сервером и клиентом. В HTTP/2 сервер имеет право послать то содержимое, которое ещё не было запрошено клиентом. Это позволит серверу сразу выслать дополнительные файлы, которые потребуются браузеру для отображения страниц, без необходимости анализа браузером основной страницы и запрашивания необходимых дополнений. Также часть улучшений получена (в первом черновике HTTP/2, который представлял собой копию спецификации SPDY) за счёт мультиплексирования запросов и ответов (для преодоления проблемы «head-of-line blocking» протоколов HTTP/1.x), а также за счёт сжатия передаваемых заголовков и введения явной приоритизации запросов. —- HTTP/2 в большинстве браузеров работает только через защищённое соединение (HTTPS). Хотя стандарт определяет шифрование как необязательное, для большинства клиентских реализаций (Firefox, Chrome, Safari, Opera, IE, Edge) возможно использование HTTP/2 только поверх TLS.
-
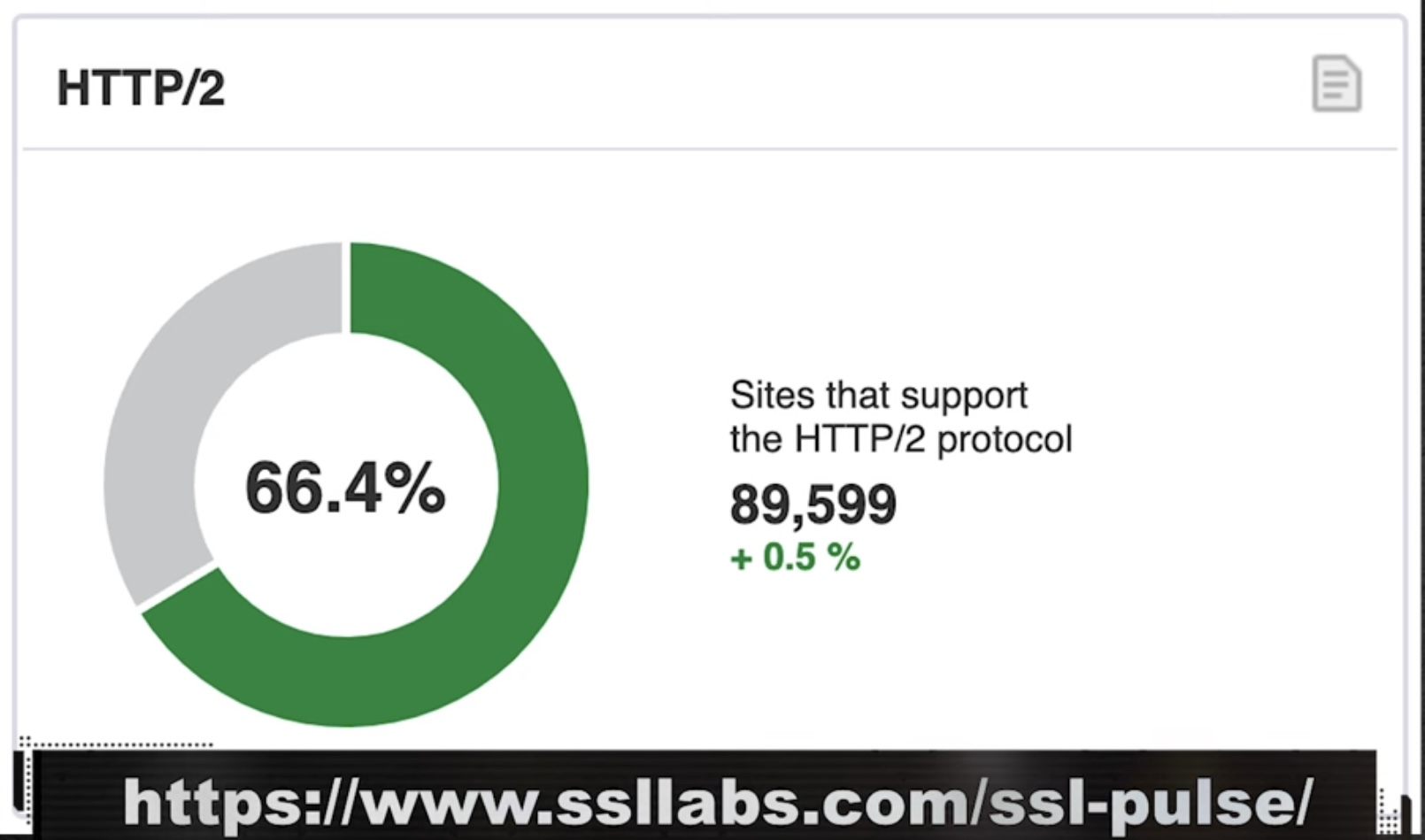
- Ранее была наиболее распространена версия HTTP 1.1, но сейчас, судя по статистике, сильно превалирует уже 2.0 и 3.0.
HTTP/2 is used by 33.8% of all the websites. HTTP/3 is used by 36.6% of all the websites.

https://www.ssllabs.com/ssl-pulse/
-
- при этом современные продукты типо NGFW PaloAlto поддерживают инспекцию HTTP/2 , но не поддерживают инспекцию HTTP/3, с ним стандартом является его блокировка в расчете на вскрытие HTTP1/HTTP2 (its advised to block udp 80/443 and block QUIC).
https://docs.paloaltonetworks.com/pan-os/11-0/pan-os-admin/app-id/http2 https://live.paloaltonetworks.com/t5/general-topics/quic-decryption-a-tcp-replacement/td-p/509760
You can now safely enable applications running over HTTP/2, without any additional configuration on the firewall. As more websites continue to adopt HTTP/2, the firewall can enforce security policy and all threat detection and prevention capabilities on a stream-by-stream basis. This visibility into HTTP/2 traffic enables you to secure web servers that provide services over HTTP/2, and allow your users to benefit from the speed and resource efficiency gains that HTTP/2 provides.
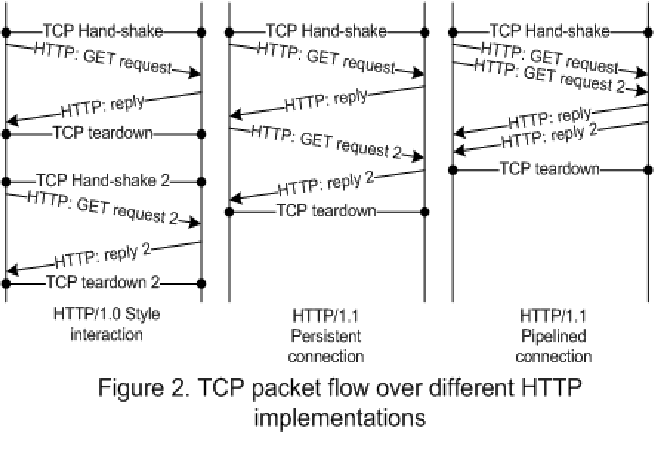
- в версии HTTP 1.1 (RFC 2616) добавлена
- http persistent connection – возможность последовательной отправки нескольких транзакций в рамках одного tcp connection (не нужно устанавливать tcp для каждой транзакции)
- http pipleined connection – возможность одновременной отправки нескольких транзакций в рамках одного tcp connection

https://www.w3.org/Protocols/HTTP/Performance/Pipeline https://tools.ietf.org/html/rfc2616 https://www.oreilly.com/library/view/http-the-definitive/1565925092/ch04s04.html https://stackoverflow.com/questions/985431/max-parallel-http-connections-in-a-browser A single-user client SHOULD NOT maintain more than 2 connections with any server or proxy. HTTP allows clients to open multiple connections and perform multiple HTTP transactions in parallel, as sketched in Figure 4-11. In this example, four embedded images are loaded in parallel, with each transaction getting its own TCP connection. Each component of a page involves a separate HTTP transaction. Four transactions (parallel). In practice, browsers do use parallel connections, but they limit the total number of parallel connections to a small number (often four). I'm surprised. Doesn't the HTTP 1.1 RFC say to limit persistent connections to 2 per server? Yes it does. Recent browsers don't conform anymore.
C:\Windows\system32>netstat -n Активные подключения Имя Локальный адрес Внешний адрес Состояние TCP 172.16.1.253:3389 172.16.0.90:55803 ESTABLISHED TCP 192.168.0.2:59778 192.168.0.246:443 TIME_WAIT TCP 192.168.0.2:59779 192.168.0.246:443 TIME_WAIT TCP 192.168.0.2:59780 192.168.0.246:443 CLOSE_WAIT TCP 192.168.0.2:59783 192.168.0.246:443 TIME_WAIT TCP 192.168.0.2:59784 192.168.0.246:443 CLOSE_WAIT TCP 192.168.0.2:59785 192.168.0.246:443 CLOSE_WAIT TCP 192.168.0.2:59786 192.168.0.246:443 TIME_WAIT TCP 192.168.0.2:59787 192.168.0.246:443 TIME_WAIT TCP 192.168.0.2:59788 192.168.0.246:443 TIME_WAIT TCP 192.168.0.2:59789 192.168.0.246:443 CLOSE_WAIT TCP 192.168.0.2:59790 192.168.0.246:443 CLOSE_WAIT TCP 192.168.0.2:59791 192.168.0.246:443 CLOSE_WAIT
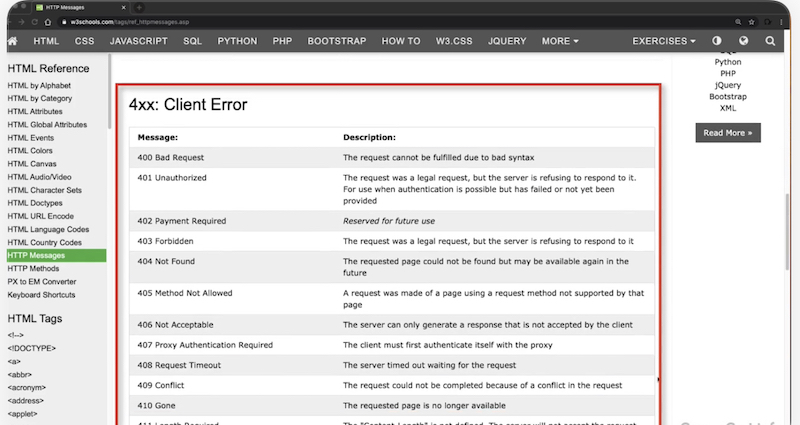
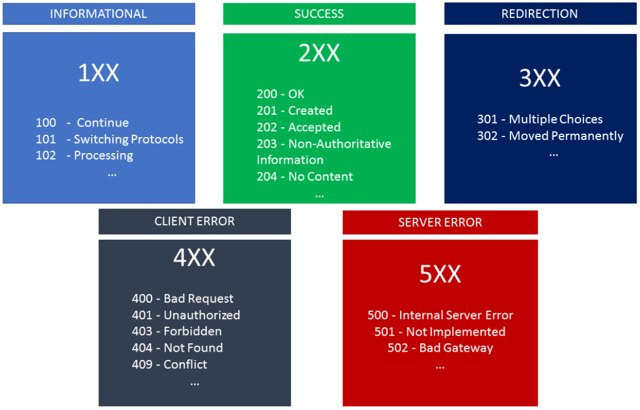
Http CODES (2xx, 3xx, 4xx, 5хх)

Http Codes – general case


- 100 – info
- 200 – success/ok
- 300 – redirect
- 304 not modified – браузер из кеша показывает страницу т.к. она не изменена по сравнению с содержимым на сервере. Браузер передает строку (hash), по этой строке сервер сравнивает текущее содержимое и то, которое было у клиента – если ничего не поменялось, значит выдаем http 304.
- 400 – user/client error
- 401 – клиент не прошел аутентификацию
- 402 – клиент не прошел авторизацию (нет прав к указанному ресурсу у данной УЗ)
- 404 – клиент ввел некорректный адрес
- 500 – server error
- Ошибки 5хх вполне могут быть связаны не с самим сервером, а с забитостью канала до него – по практике так.
- Со 100 mb каналом 10% ошибок (500, 502, 504)
- С 1G каналом 0%
- 500 – во время обработки процесс упал и ничего не отдал
- 502 – балансировщик получил ошибку от upstream/backend/real
- 504 Gateway Time Out – балансировщик не получил ничего от upstream/backend/real, timeout при проксировании, может быть зависший микросервис/сетевая проблема между серверами/проч. Веб-сервер не получил своевременного ответа от вышестоящего сервера при попытке загрузить страницу.
- Ошибки 5хх вполне могут быть связаны не с самим сервером, а с забитостью канала до него – по практике так.
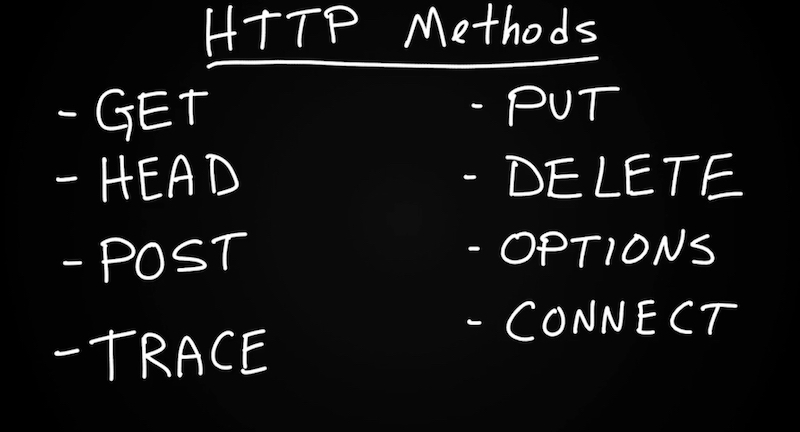
HTTP METHODS (get, post, PUT, DELETE, etc)

- кейс применения head – нужно проверить, что на сервере есть архив с артефактами (в head возвращается ошибки или HTTP 200 OK), но не выкачивая его (body)
- можно ли переменные GET использовать для изменений/записи, а переменные в POST для просмотра – в общем случае лучше так не делать, но иногда может пригодится
Передача
Для GET не обязательно указывать метод. Если не указывать action, то будет вызвана повторно текущая страница и на нее будут передан запрос выбранным методом.
Примеры:
echo "<form action=test2.php>"; echo "<input type=submit name=s_button value=\"Выгрузить\" id=\"submit\">"; echo "<input type=\"hidden\" name=\"test\" value=\"$test\"/>"; echo "</form>"; echo "<form action=test2.php method=\"post\">"; echo "<input type=submit name=s_button value=\"Выгрузить\" id=\"submit\">"; echo "<input type=\"hidden\" name=\"test\" value=\"$test\"/>"; echo "</form>";
И то что прямо наболело – не нужно передавать SQL-запросы, особенно с помощью GET, даже в корпоративной сети. Это жесть.
http://<site>/<script><variable=><SQL statement типо SELECT id FROM table WHERE type = blablabla>
Прием и вывод
Выводим на экран весь POST/GET:
print_r($_POST); print_r($_GET);
Выводим на экран конкретную переменную в POST/GET:
print_r($_POST['data']); print_r($_GET['data']);
Передача массива
см. в примере по генерации xlsx
Сохранение формы запроса
При приеме данных на странице, можно заполнить форму этими данными путем провески условия. Причем все данные можно так заполнить – и чекбоксы и меню и просто поля для ввода.
// CHECKBOX if (isset($_POST['test'])) { echo "<input type=checkbox name=test value=yes checked></td>"; } else { echo <input type=checkbox name=test value=yes></td>"; } // select echo "<option selected value=\"$val\">$val</option>"; echo "<option value=\"$val\">$val</option>"; // text echo "<input type='text' name=fd size=11 value=\"$val\"; echo "<input type='text' name=fd size=11> </td>";
Можно ли передать на сайт данные в url (не в теле/не только) при использовании post
Ответ да и в некоторых сценариях это может быть логично, хотя я на практике не использовал и не слишком рекомендую 🙂 при этом при такой передаче это все равно POST, а не GET + POST.
https://stackoverflow.com/questions/611906/http-post-with-url-query-parameters-good-idea-or-not
It is also perfectly logical: URLs, including their query string part, are for locating resources. Whereas HTTP method verbs (POST - and its optional request content) are for specifying actions, or what to do with resources. Those should be orthogonal concerns. (But, they are not beautifully orthogonal concerns for the special case of ContentType=application/x-www-form-urlencoded, see note 2 below.)
Note 1: HTTP specification (1.1) does not state that query parameters and content are mutually exclusive for a HTTP server that accepts POST or PUT requests. So any server is free to accept both.
Nonetheless, from a programmer's perspective, I prefer allowing either a POST with all parameters in the body, or a GET with all params on the url, and explicitly ignoring url parameters with any POST request. It avoids confusion.
HTML
- Flash уйдет, его место займет HTML5. Flash EOL в 2020 by Adobe.
- Html5 есть audio функционал. Поэтому и из-за недавних security дыр flash видимо apple избавляется от flash-audio, блокируя его в новом IOS 10 (наткнулся на это в сервисе lingualeo).
- В telegram боты научились работать с html5. В результате в telegram появились игры!
Tags
<hr> – нарисовать прямую на весь экран
Ссылки (a href)
- target=\”_new\” – открывает новую страницу, но если сделаны несколько _new, то открытие будет в одной вкладке
- target=\”_blank\” – открывает новую страницу и если сделаны несколько _blank, то открытие будет в разных вкладках
Границы для блока
Правильный способ делать отступы для блока текста/таблиц и прочего не через жесткие backspace в html коде или формирование таблиц, а через блоки div и установки для них margin.
<div style="margin: 10px;"> ТУТ БЛОК ТЕКСТА/ТАБЛИЦ </div>
Тип текстового поля
В html можно разные типы текстового поля указать помимо text, например password, email, number (HTML5), search.
- В случае password все вводимые данные будут закрываться звездочками.
<input type="password" name="password" class="form-control"/>
- В случае number на мобильных устройствах открывается цифровая клавиатура.
<input type="number" name="sms-code" class="form-control"/>
- В случае email браузерами зачастую проверяется формат.
- Удобное для большого по объему текста окно делается через textarea
<textarea class=\"text\" cols = 60 rows = 3 wrap = soft name=\"comment\">$comments</textarea>
Questions
Why are web browser cookies considered dangerous?
| Cookies support identification and tracking of users. | Файлы cookie поддерживают идентификацию и отслеживание пользователей. |
| Cookies are always public and accessible to anyone on the internet. | Файлы cookie всегда общедоступны и доступны каждому в Интернете. |
| Cookies consume significant amounts of storage and can exhaust disk space. | Файлы cookie занимают значительный объем памяти и могут переполнить дисковое пространство. |
| Cookies store critical data which is lost when a cookie is deleted. | В файлах cookie хранятся важные данные, которые теряются при удалении файла cookie. |
| Cookies can contain and execute viruses and malware. | Файлы cookie могут содержать и запускать вирусы и вредоносные программы. |
—-
Cookies support identification and tracking of users. Интернет-куки — это небольшие фрагменты данных, которые сохраняются в браузере в виде текстовых файлов. Вкратце, функция интернет-куки-файлов заключается в том, чтобы связать эти кусочки данных с конкретными пользователями. Для этого они должны содержать как минимум две части данных: уникальный идентификатор пользователя и некоторую информацию об этом уникальном пользователе. Большинство файлов cookie не являются вредными, но отслеживающие файлы cookie могут поставить под угрозу конфиденциальность пользователя, поскольку они могут отслеживать структуру и историю просмотра отдельных страниц.