-
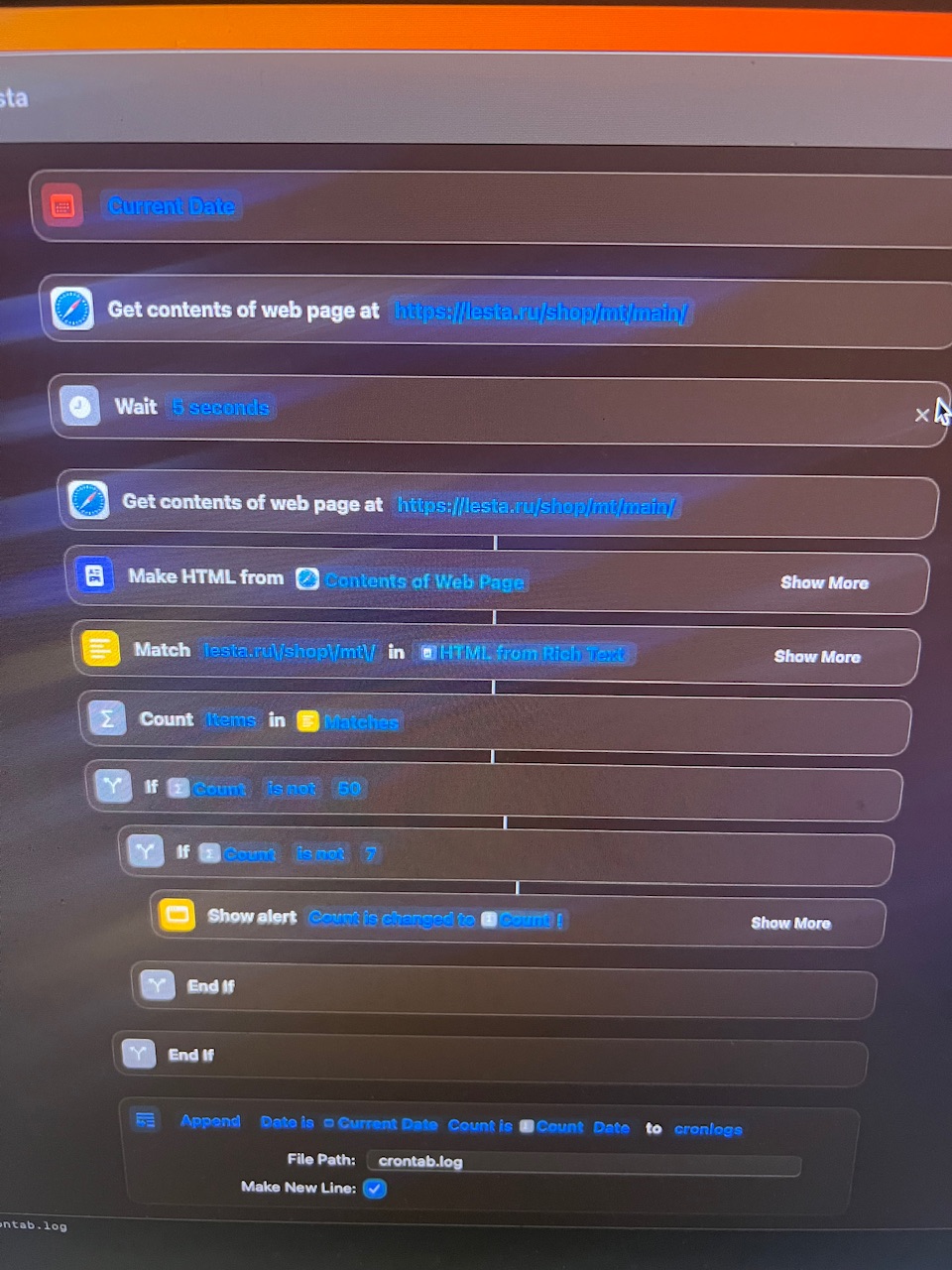
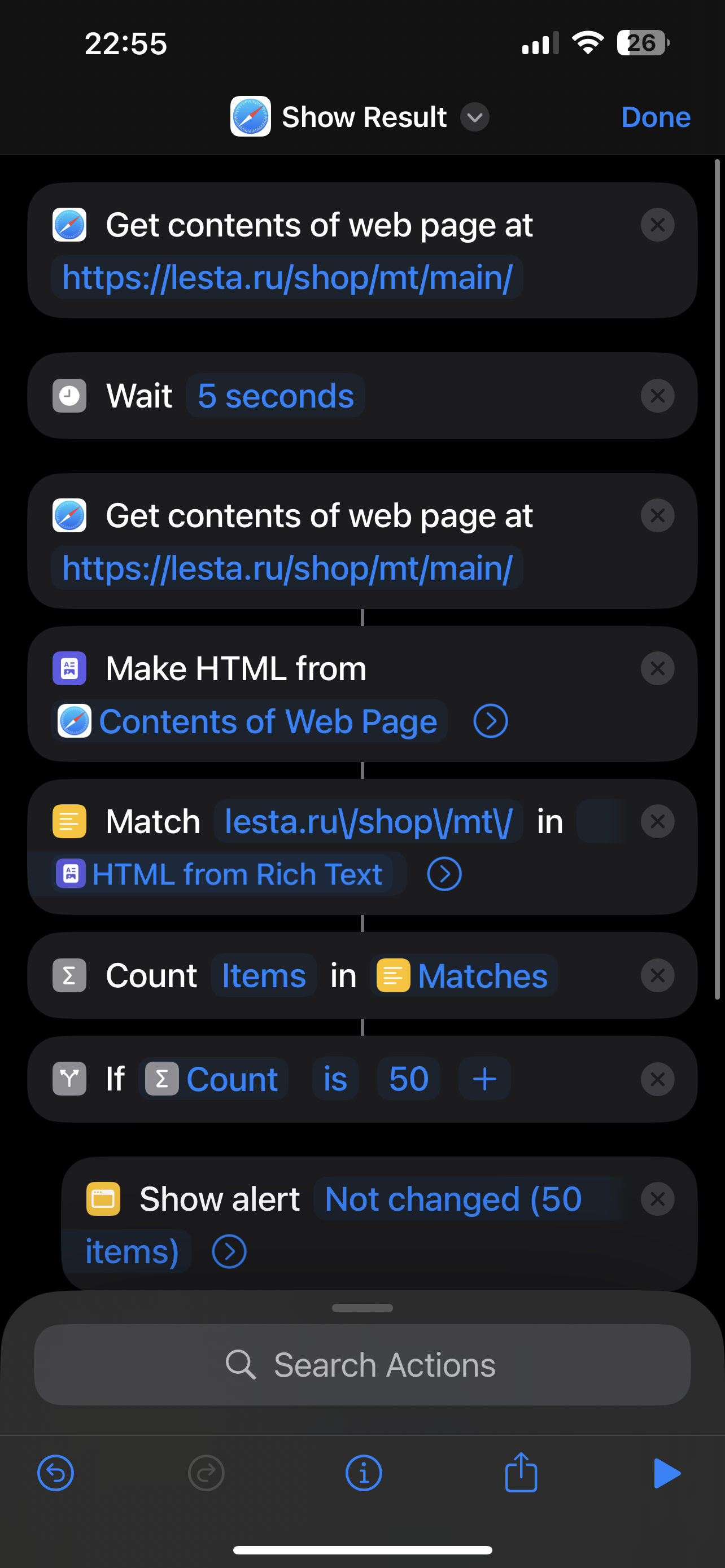
- (macbook, phamtomjs) На macook и ios можно запускать shortcuts, там писать код (ниже пример с выгрузкой страницы html с запуском js!) и автоматизировать запуск (на ios через сами shortcuts, на macbook через cron/shorty)
crontsb -l */2 * * * * /Users/rpv/lesta_shortcut.sh % cat /Users/rpv/lesta_shortcut.sh shortcuts run "lesta"




Зачем
В отличии от mechanize, который очень удобен и функционален, phantomjs, судя прямо из названия, поддерживает исполнение javascript без установки браузера.
Установка
Устанавливать проще всего через apt-get/yum. Можно так же скачать пакет с сайта, плюсом будет самая свежая версия пакета. К примеру в apt-get актуальная 1.9.0, а binary есть для 2.1.1, что может быть довольно существенно. Можно поставить и из source, но даже разрабы не рекомендуют – будет ставиться ~30 минут и не факт что успешно (у меня вывалился на g++: internal compiler error).
После установки смотрим версию:
apt list phantomjs или phantomjs -v
Опции
–ignore-ssl-errors=true – полезно для сайтов, с самоподписными/устаревшими сертификатами. В противном случае жди ошибок.
2015-09-09T21:18:58 [DEBUG] Network - SSL Error: "The host name did not match any of the valid hosts for this certificate" 2015-09-09T21:18:58 [DEBUG] Network - SSL Error: "The certificate is self-signed, and untrusted" 2015-09-09T21:18:58 [DEBUG] Network - SSL Error: "The certificate has expired"
–ssl-protocol=any – эту опцию включаем только если надо (обычно советуется наряду с ignore-ssl-errors, но не всегда нужна по факту), у меня с ней были периодические отвалы в exception (где-то читал, что из-за старой версии phantomjs).
–load-images=false – крайне полезно, особенно, если наша цель не собирать картинки 😉 Очень поможет, когда на сайте есть по какой-то причине картинки, недоступные с нашего сервера. В противном случае phantom будет тупить около минуты на попытке выгрузить проблемную картинку до продолжения обработки. Можно подкрутить таймер, но проще отключить вообще загрузку картинок.
–cookies-file – крайне полезная опция, особенно с учетом, что phantomjs какой-то убогий в плане заполнения форм, перехода на страницу вперед от изначальной/анализа данных на этой странице (в отличии от того же ruby gem mechanize). Выглядит все очень костыльно. Благо, когда понадобилось сделать post на страницу после авторизации в голову пришел способ с cookie – сначала авторизуемся, сохраняем данные в cookie, далее парсим/отправляем post на необходимую страницу.
–debug=true – если хочется что-то отдебажить 😉 показывает переменные, статусы, какие файлы дергает, сохранение cookie и прочую инфу.
Примеры
Базовые примеры можно посмотреть на сайте phantomjs.org.
Код консольного скрипта по авторизации через post:
var system = require('system'); var login = system.args[1]; var pass = system.args[2]; var page = require('webpage').create(), server = 'https://page.com/login.php', data = 'login=' + login + '&password=' + pass; # отключение js, может быть полезно, по аналогии с картинками. Мне очень помогло при парсинге когда скрипт подвисал из-за обработки js. page.settings.javascriptEnabled = false; # установка таймаута на отработку всех вещей, включая js-скрипты page.settings.resourceTimeout = 5000; page.open(server, 'post', data, function (status) { if (status !== 'success') { console.log('Unable to post!'); } else { console.log(page.content); } phantom.exit(); });
Запуск:
/usr/bin/phantomjs --cookies-file=/home/user/cookies.txt --ignore-ssl-errors=true --load-images=false --ssl-protocol=any /home/user/bin/login.js $login $pass
Разное
Полезные ссылки (примеры, click, выборка текста из alert):
https://www.tutorialspoint.com/phantomjs/phantomjs_examples.htm https://www.tutorialspoint.com/phantomjs/phantomjs_sendevent_method.htm http://phantomjs.org/api/webpage/handler/on-alert.html http://forum.php.su/topic.php?forum=40&topic=6012
Сталкивался с тем, что в phantomjs был цвет отличный от браузера – в phantomjs оранжевый #ffcf9c, а в в chrome красный #ff5f53. Скорей всего проблема в перекликающихся css стилях на сервере и некорректным выбором phantomjs стиля (некорректным т.к. в других браузерах тоже красный).