Ручная
- VISIO – продукт Microsoft. Многие компании используют его по полной:
- схемы включения объектов (в 1C или других проектных системах) рисуются в visio
- в visio рисуются разные новые процедуры/roadmap (реализация проектов)
- алгоритмы
Редактор платный и стоит $, viewer (vsd, vsdx) бесплатный и является модулем к Internet Explorer – можно скачать с сайта Microsoft (Средство просмотра Microsoft Visio 2013 позволяет всем пользователям просматривать документы Visio в браузере Microsoft Internet Explorer).
- https://www.lucidchart.com – аналог draw.io, еще более продвинутый
- https://diagrams.mingrammer.com – описание любых диаграмм python кодом (Diagram as Code)
- https://www.draw.io – супер крутая WEB (на JavaScript) альтернативая visio/dia. Иконки cisco встроены, все крайне удобно, экспорт в dropbox/google drive. draw.io поддерживает импорт из visio (.vdx). Dia поддерживает экспорт в .vdx. Поэтому все утилиты ниже могут работать со всеми через .vdx. Правда само конвертирование в .vdx может не очень корректно отрабатывать из dia – например, в контексте масштабирования.
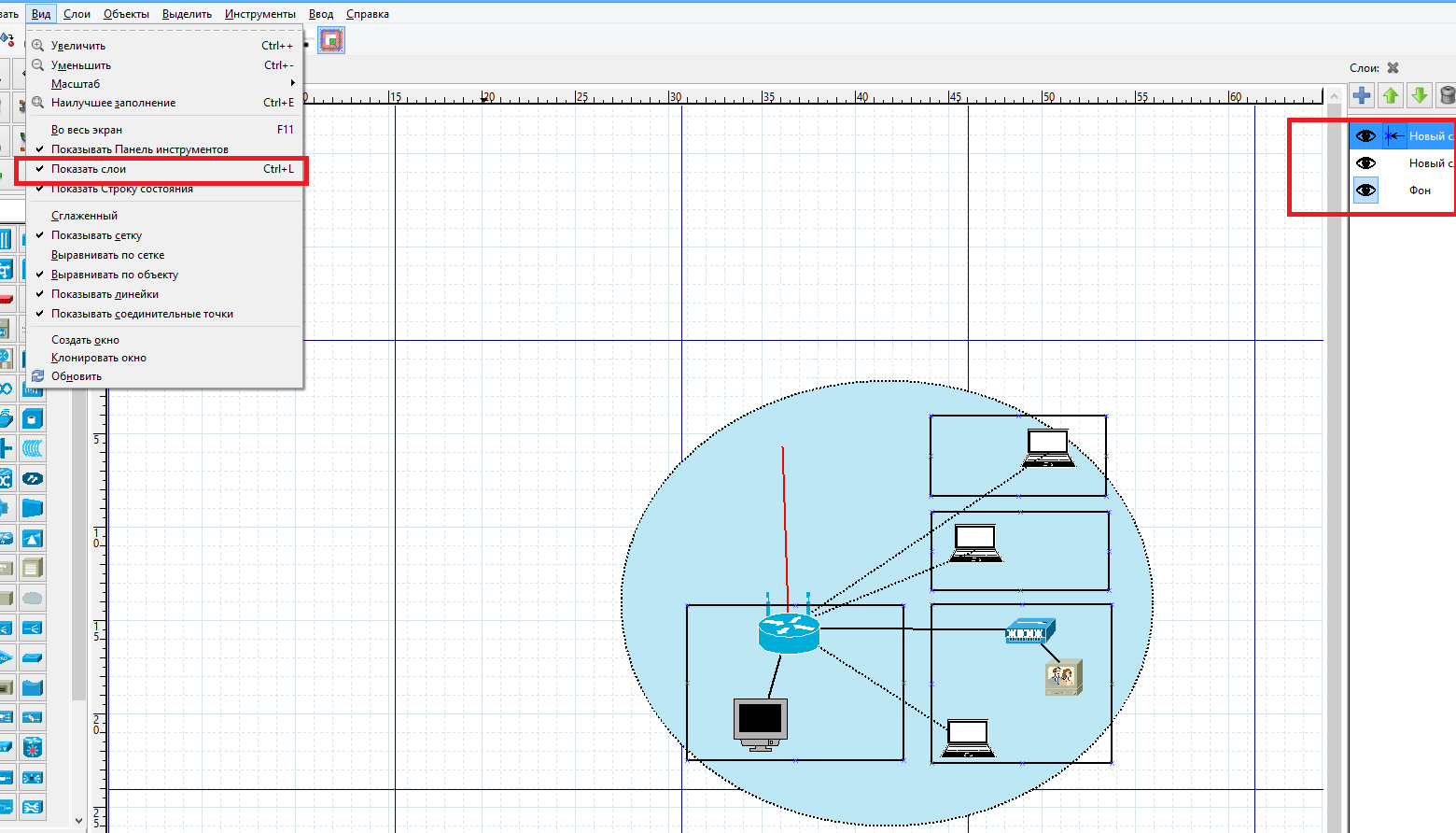
- DIA – бесплатная альтернатива Visio (только хуже). Файл обычно сохраняем в формате .dia (для возможности последующей правки) и экспортируем в нужную картинку .png/.jpeg/etc. Можно делать слои. Можно включать сетевые иконки.

Автоматизированная
- Специфику python см. в Coding: Python заметки
- Видео по базовой теории графов, кратко в Coding: Python заметки
graphviz
http://dreampuf.github.io/GraphvizOnline/ - хороший Online Graphviz
Для отображения топологий из текстового вида в графический можно использовать утилиту graphviz. Ей просто отдаешь последовательность связок и она отрисовывает топологию. Разовые задачи делал на базе bash, автоматизацию на базе вызова утилиты graphviz через php и вызова получившейся картинки из html.
Пример генерации строк конфига на базе bash:
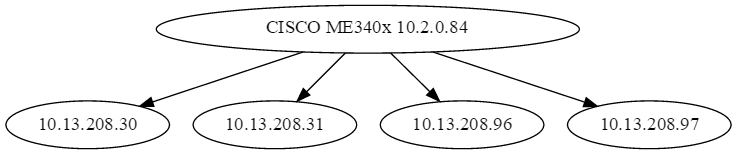
$ paste sw1 sw2 | awk '{print $3,$4,$5,$6 " -> " $1}' | sed 's/^/ /' | grep "10.2.0.84"
"CISCO ME340x 10.2.0.84 " -> "10.13.208.30"
"CISCO ME340x 10.2.0.84 " -> "10.13.208.31"
"CISCO ME340x 10.2.0.84 " -> "10.13.208.96"
"CISCO ME340x 10.2.0.84 " -> "10.13.208.97"

Пример из php:
`echo "digraph G {">pic/graph_$rand`;
`echo "\"$info2\\n$splitted_array[1]\" -> \"$info1\\n$splitted_array[0]\" [color=$color dir=back];" | iconv -f cp1251 -t utf-8>>pic/graph_$rand`;
`echo "}">>pic/graph_$rand`;
`dot -Tpng pic/graph_$rand -o pic/result_$rand.png`;
echo "<img src=\"pic/result_$rand.png\" alt=\"graph\">";
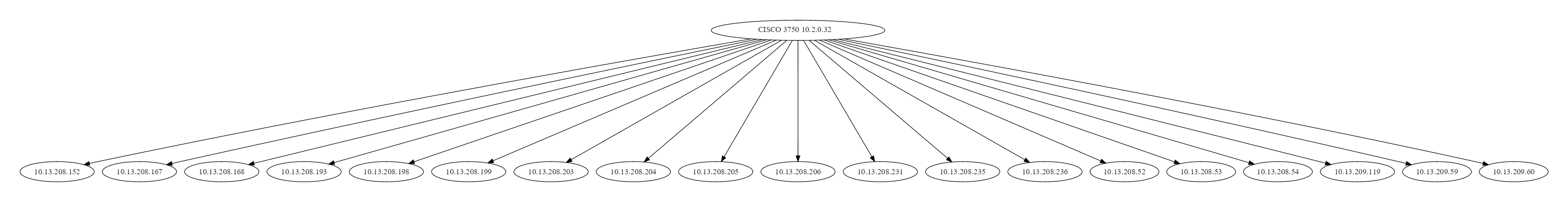
По умолчанию используется одинаковое расстояние между узлами вверх и вниз. При большом количестве узлов это приводит к тому, что картинки расплюстнуты, а линии сливаются. Чтобы поправить можно для графика задать параметры по расстоянию между узлами.
И вместо вот такой картинки по умолчанию:
![]()
При настройке graph [pad=”0.5″, nodesep=”0.2″, ranksep=”3″]; получаем более симпатичную (можно поэкспериментировать по примерам ниже):
graph [pad=".75", ranksep="0.25", nodesep="0.25"];
graph [pad="0.5", nodesep="1", ranksep="2"];

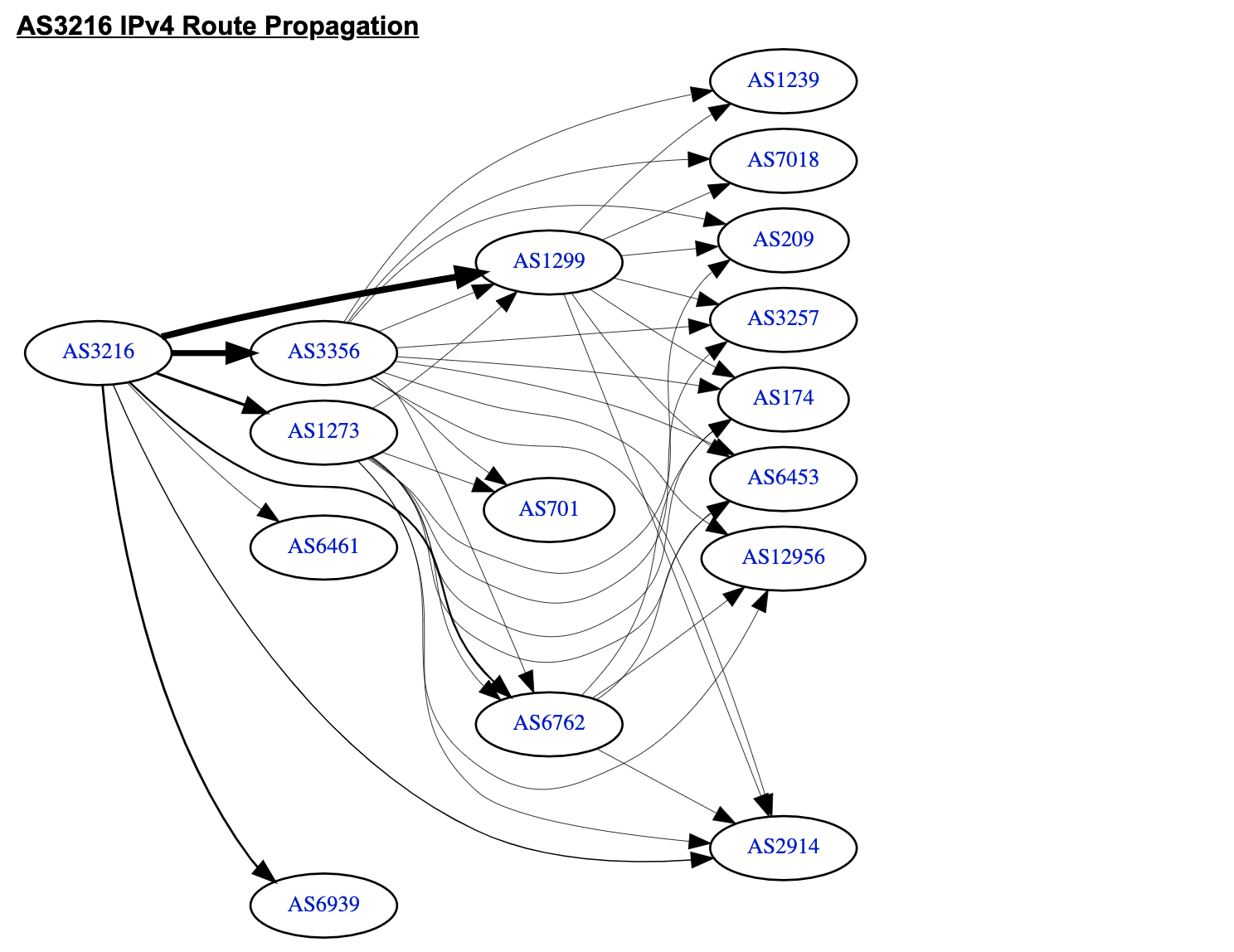
Graphviz используется bgp.he.net для построения связности между AS.

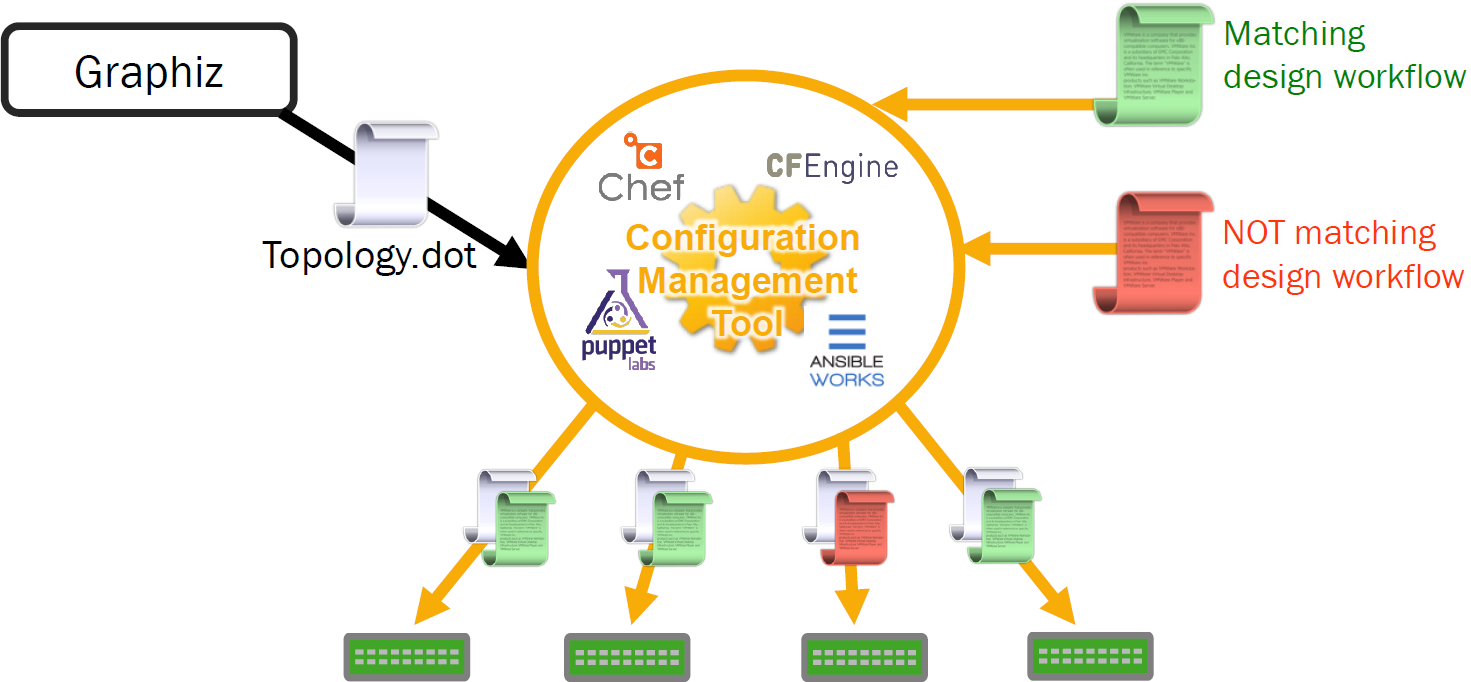
Graphviz используется и для автоматизации построения с проверкой на корректность связности топологии на L2. Забираем данные по lldp, проверяем что все ок (в соответствии с cable планом), если не ок – уведомляем инженегров.
Он использует план разводки кабелей в формате graphviz-DOT (некоторые компании и так пользуются им для создания плана) и сравнивает его информацией, полученной через LLDP, для проверки правильности подсоединения кабелей.